
개요
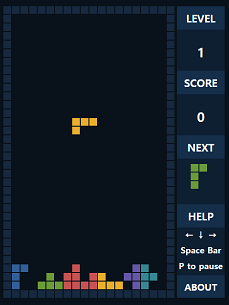
역시 미니게임이라 하면 테트리스가 빠질 수 없다. 프로그래밍을 배우면서 게임을 만들어보고 싶다고 느낀 사람이라면 한 번쯤은 테트리스 제작을 떠올렸을 것이다. 하지만 우리에게 친숙하면서도 무척이나 간단해보이는 게임이지만 막상 구현하려면 막막할 수 있다. 특히 콘솔창 을 통한 구현은 특히나 어렵다. 하지만 html 과 css , 그리고 자바스크립트 를 통해 꽤나 간단히 구현할 수 있었다.
제작
그래픽
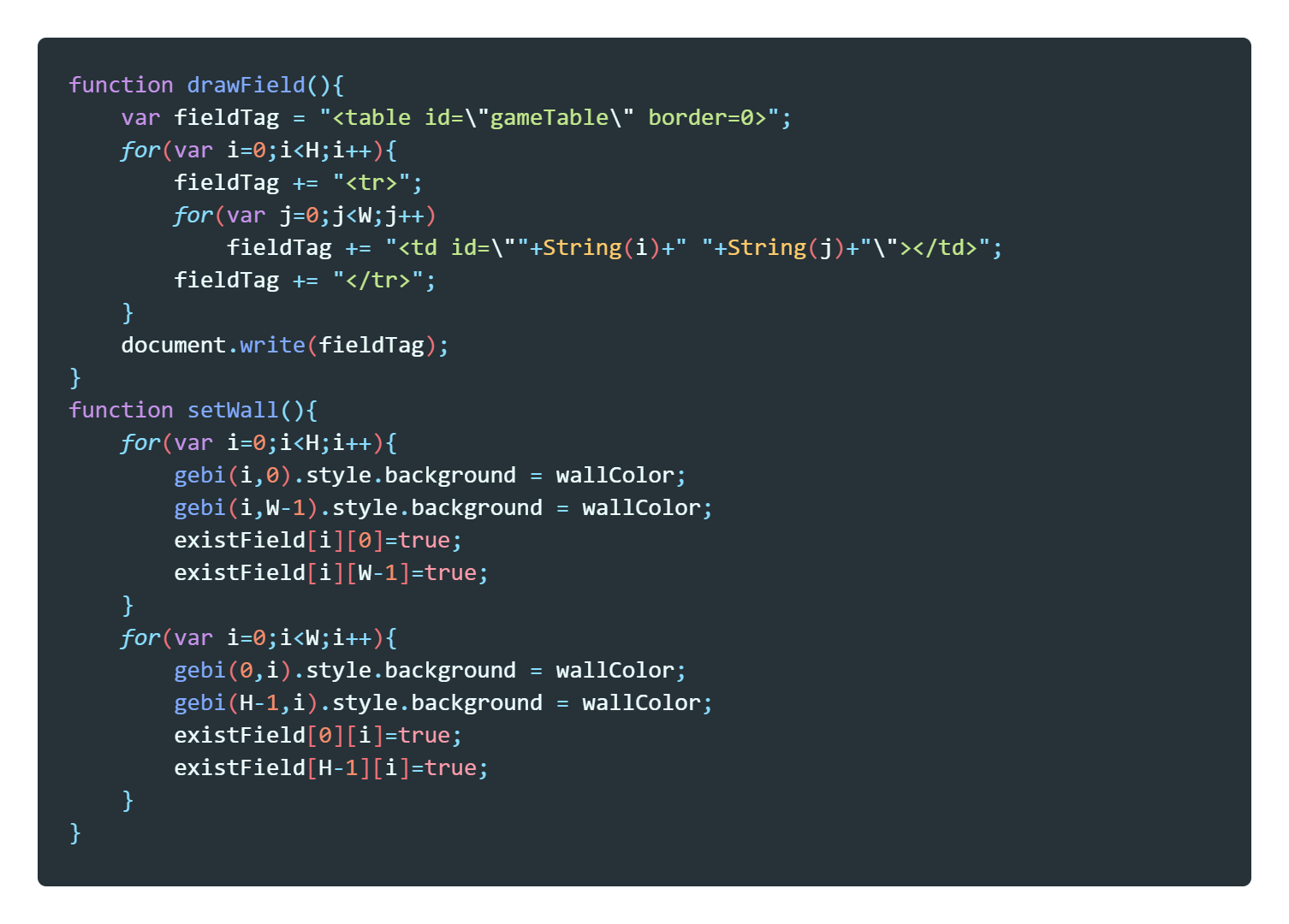
테트리스의 기본적인 골격을 구현함에 있어서 html 의 table 태그 만큼 제격인 것이 없다고 생각했다. table 을 통해 테트리스의 전체적인 맵을 만들고 격자에 색을 칠함으로써 도형을 표현할 수 있었다.

블록의 모양과 회전
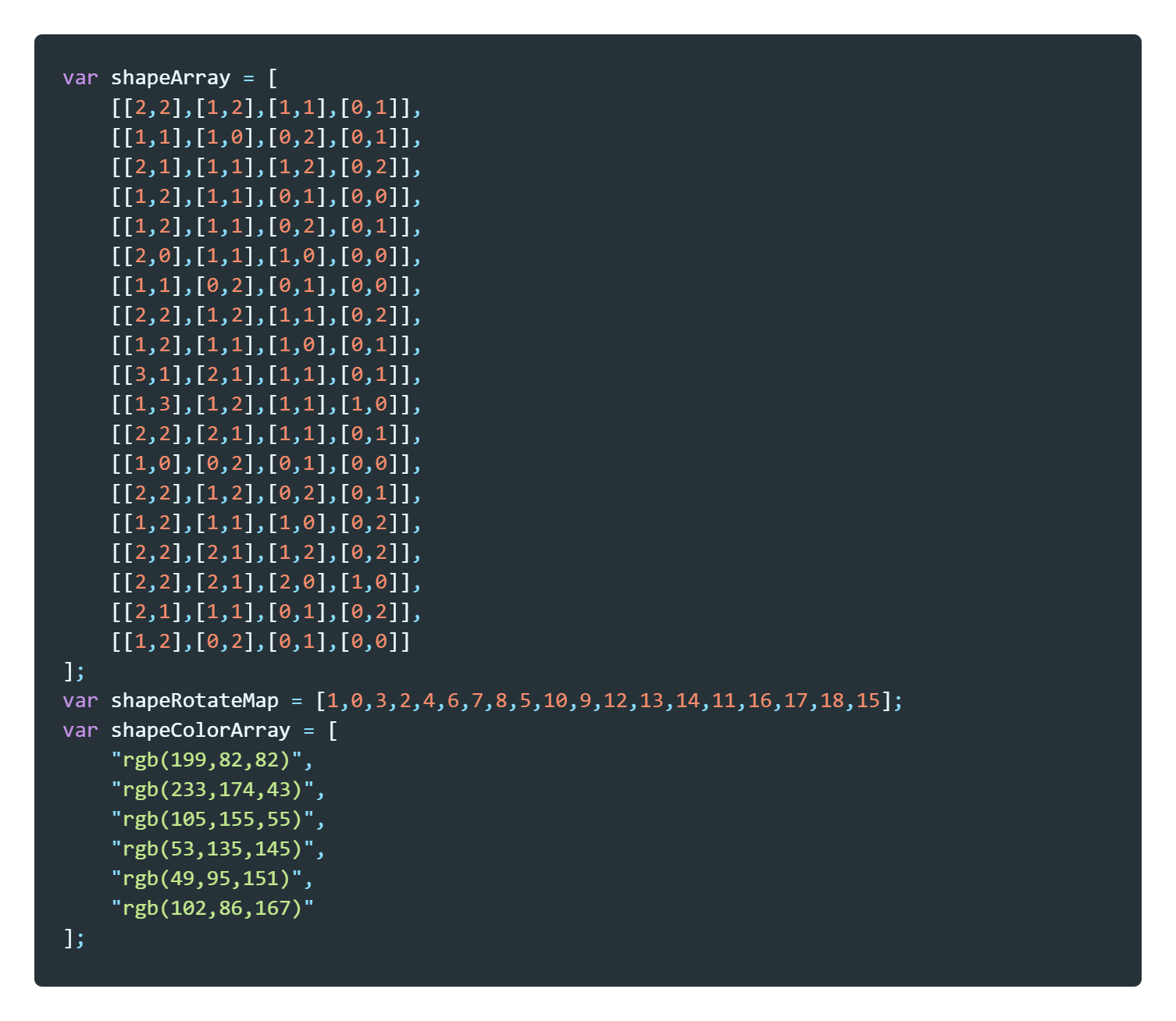
블록들은 위치할 격자의 상대적인 좌표들의 배열로 나타내주었다. 회전 가능한 모든 모양에 대해 나타내었고, 도형의 회전같은 경우에는 아래와 같은 배열을 통해 다음 회전 모양을 결정해주었다.
shapeRotateMap[i] = j 일 때 i번째 도형을 시계방향 회전 했을 경우 j번째 도형으로 바뀜
또한 도형의 색상 값들도 미리 저장해두었다.

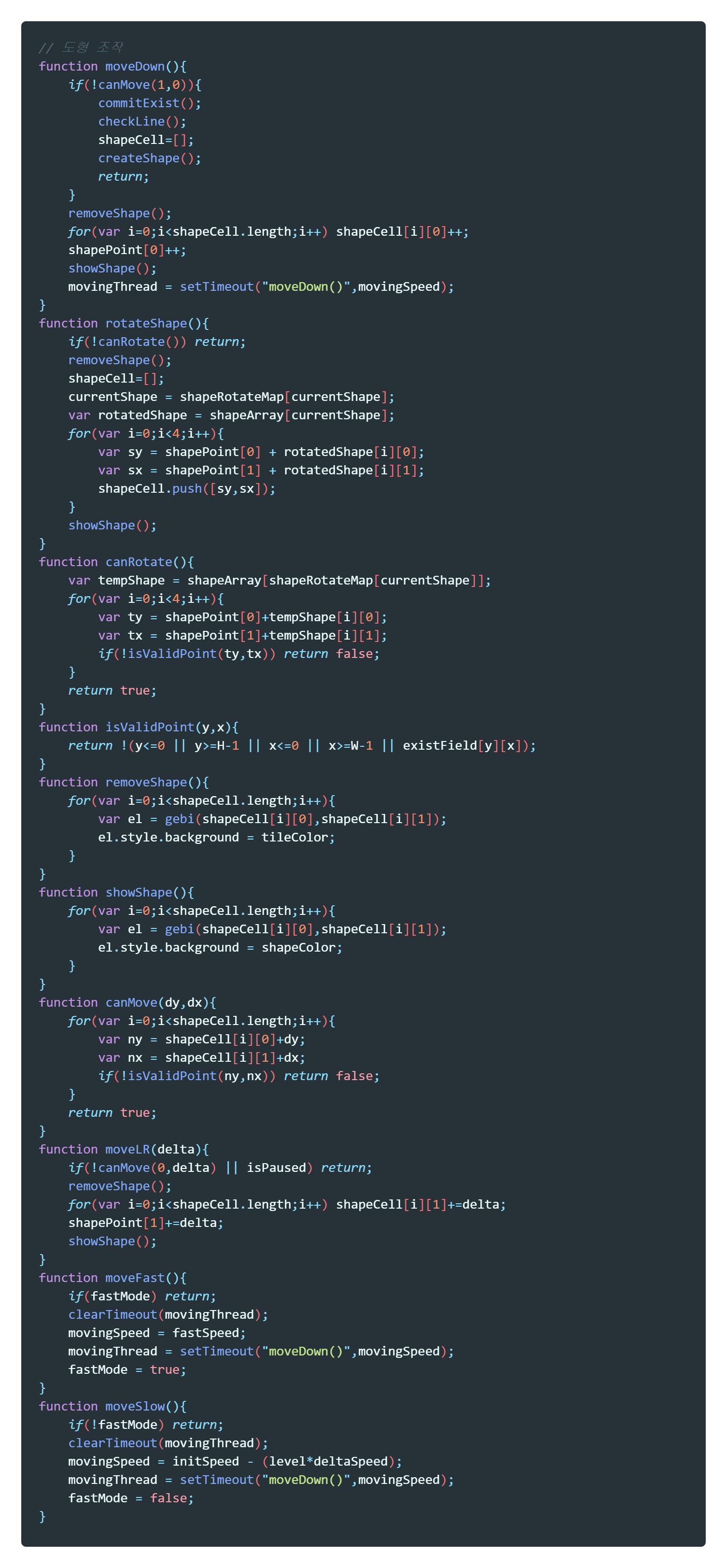
도형의 조작
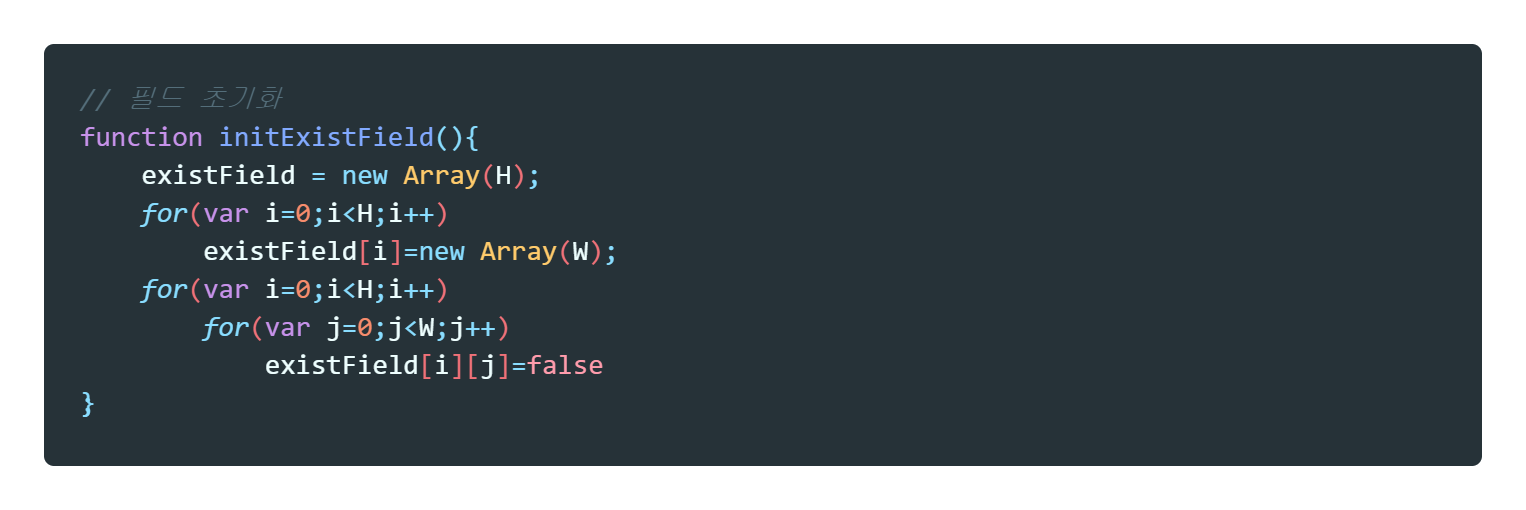
우선 도형들이 쌓아올려질 수 있어야 하므로 충돌 구현이 필요했다. 처음에는 table 격자의 색상값으로 해당 칸에 도형이 있는지 없는지 판단하려 했으나 현재 내려오고 있는 도형도 색상값이 있기 때문에 내려오는 도중에 도형이 자기 자신을 이루는 격자에 막혀 내려오지 못하는 현상이 발생하였다. 따라서 게임맵과 동일한 사이즈의 배열을 선언한 후 도형이 필드에 안착할 때마다 이 배열에 해당 격자가 비어있는지에 대한 여부를 저장하게끔 하였다.

도형은 아래로 내려오는 도중에 좌우이동 과 회전 을 할 수 있어야 하므로 setTimeout 을 이용해 도형이 지속적으로 아래로 내려오게끔 하였다. 도형의 좌우 이동과 회전 시에는 미리 이동시켰을 때의 좌표를 구한 후 위에서 언급한 충돌감지 배열을 통해 해당 도형이 이동할 수 있는지에 대해 미리 파악한 후 이동시킨다. 또 아래 방향키를 누르면 도형이 빠르게 내려오는데 이는 setTimeout 에서 interval 을 낮춰주는 방식으로 구현하였다.

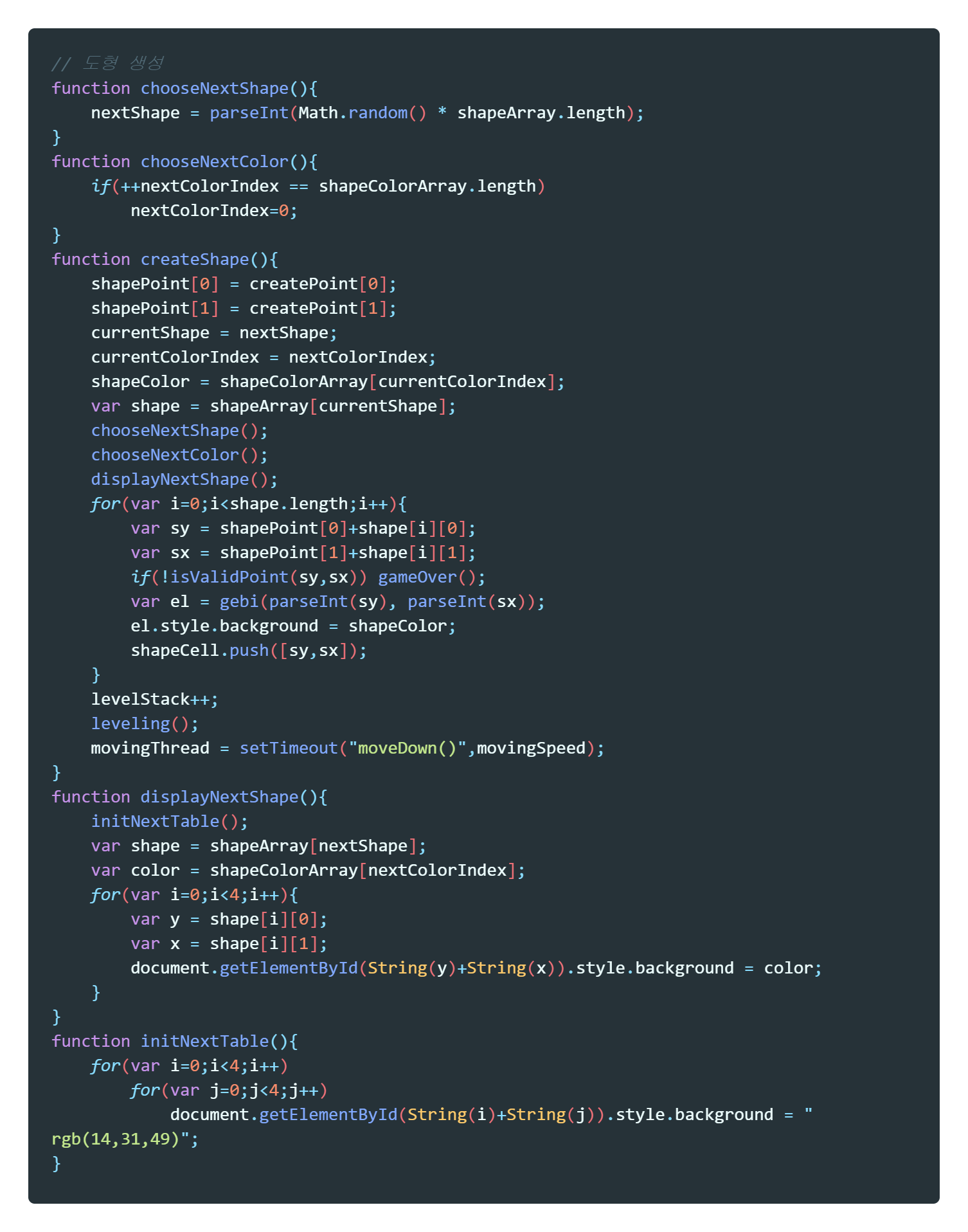
다음에 나올 도형과 도형의 색상이 미리 정해져 있으므로 도형을 안착시킬 때마다 다음에 나오기로 예정된 도형을 출현시킨 후 즉시 다음 도형에 대한 값을 미리 랜덤함수를 통해 초기화 시켜주었다.

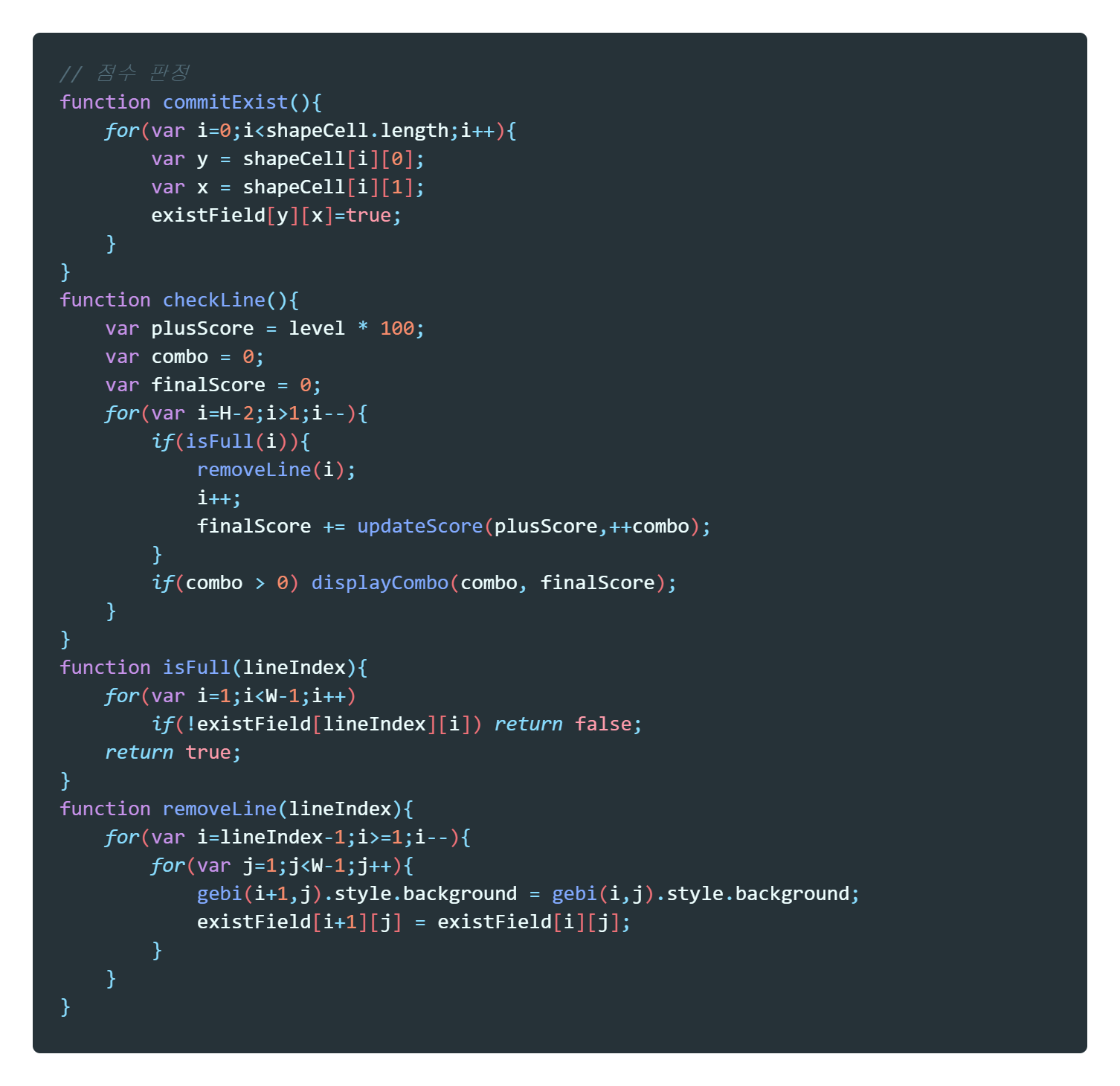
점수 판정
테트리스는 필드가 1줄 이상 꽉찼을 때 해당 줄을 없앤 후 위에 있던 블록들이 모두 아래로 내려온다. 이는 위에서 언급한 충돌감지 배열을 통해 해당 열이 꽉차있는지 쉽게 확인할 수 있기 때문에 수월하게 구현하였다. 도형들이 모두 이동한 후에는 그에 따라 필드맵의 색상값과 충돌감지 배열을 새롭게 초기화 시켜준다.

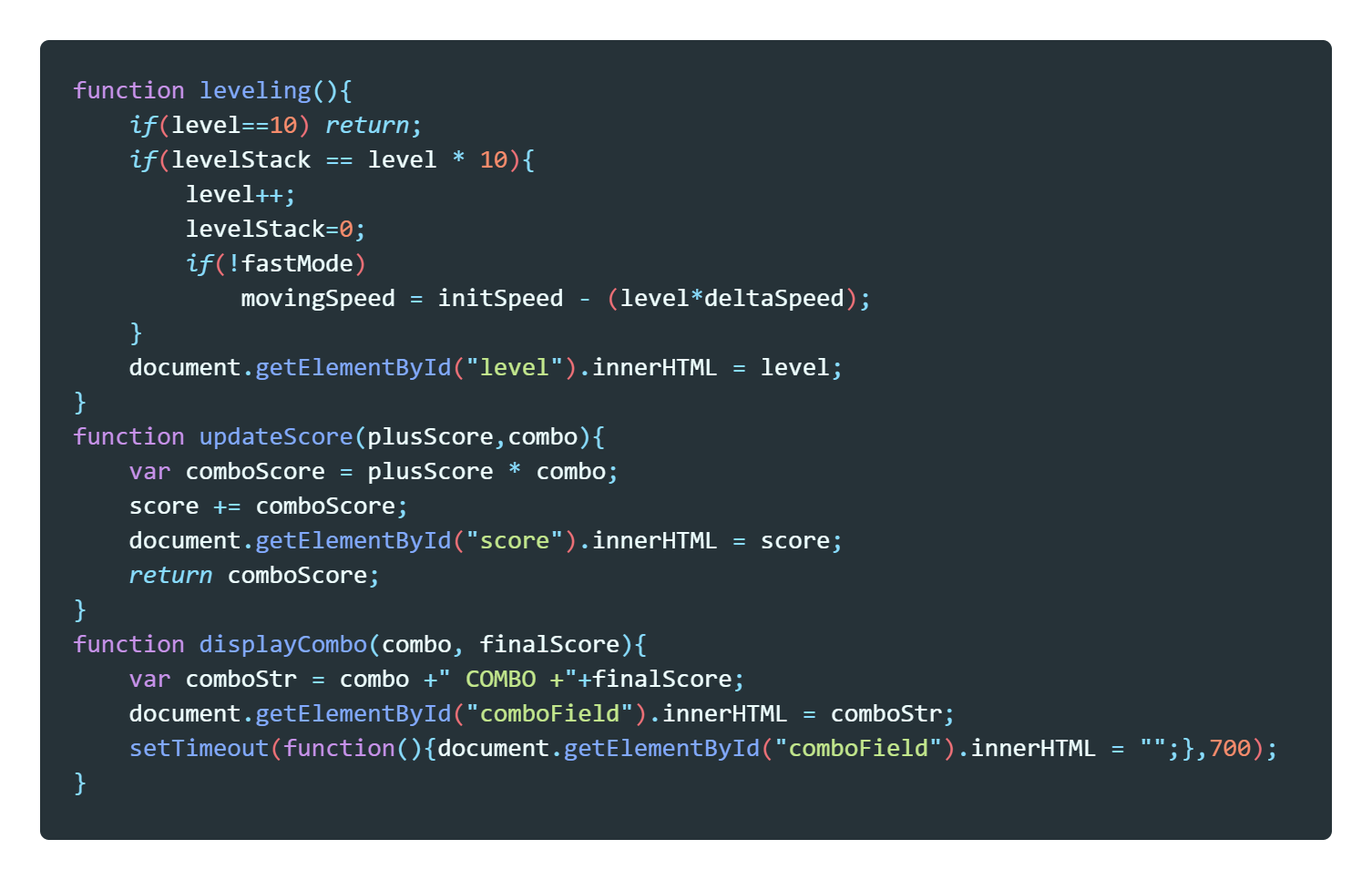
레벨
이 게임은 플레이어가 도형을 없애 점수를 획득할 때마다 점점 레벨을 올려 도형이 내려오는 속도가 빨라지게끔 하였다. 도형이 내려오는 속도를 결정하는 setTimeout 의 interval 값을 전역변수로 두고 레벨이 오를 때마다 이를 낮추게끔 하여 구현하였다. 또 한 번에 많은 줄을 동시에 없앴을 경우 콤보가 적용되어 더 많은 점수를 얻을 수 있도록 하였다. 줄을 없애어 점수를 얻을 때마다 얻은 점수와 콤보도 표시되도록 구현했다.

부가 기능
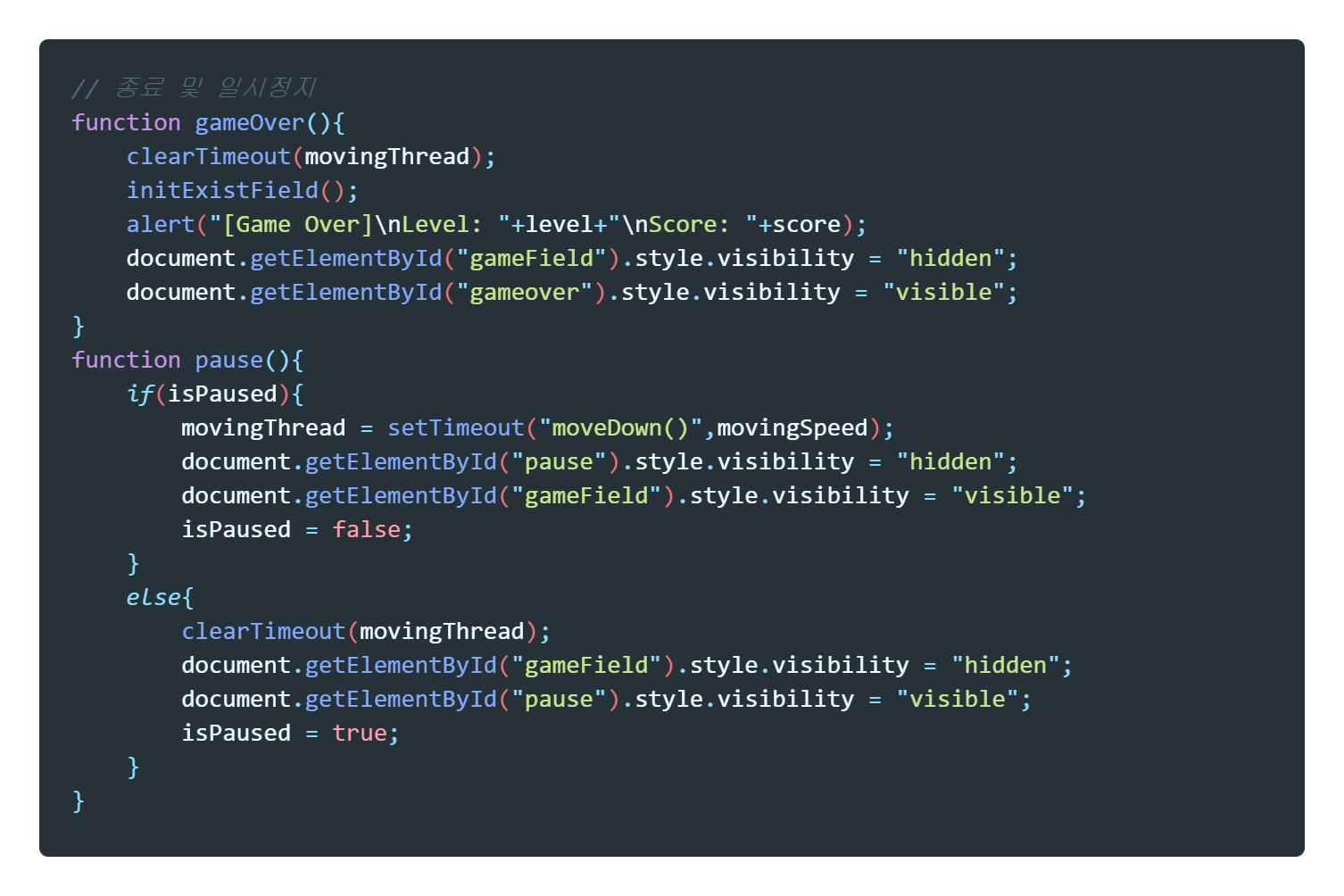
아무래도 한 판이 길어질 수 있는 게임이기 때문에 부가적으로 일시정지 기능을 넣어보았다. p 버튼을 누르면 html 의 가시적인 요소들의 css 조작을 통해 보이지 않게 하고 clearTimeout 을 통해 도형이 아래로 내려오지 못하게끔 하였다. 좌우이동 과 회전 또한 isPaused 변수가 true 이면 작동되지 않게끔 하여 게임이 완벽하게 일시정지 되게끔 구현하였다. 일시정지 를 풀면 앞에서 언급했던 것들을 다시 원상복구 시킨다.

마무리
만드는 내내 무척이나 재미있었다. 막연히 테트리스를 직접 구현해보고 싶다는 생각을 가지고 있었는데 이번 기회에 목표를 달성하였다. 다른 언어로 구현했다면 꽤나 까다로웠을 것 같은데 웹 프로그래밍 언어로 상당히 쉽게 구현할 수 있었다. 자바스크립트 의 DOM 조작이 이런류의 게임을 만들 때 무척 편리한 것 같다. VanillaJS 가 아닌 다른 라이브러리까지 사용했다면 더 간결한 코드와 저절한 애니메이션 효과도 얻을 수 있었을 것이다. 결과물은 나 혼자서 한 게임 당 30분이 넘도록 즐길 수 있을 만큼 완성도가 높고 재미있다! 자바스크립트로 만든 HTML 형식의 게임은 github 블로그에 직접 삽입이 가능해서 아래 링크를 통해 직접 플레이 할 수 있게 하였다.
직접 플레이 해보기: https://yjyoon-dev.github.io/games/tetris.html
전체 코드는 github 저장소를 참고해주기 바란다.
https://github.com/yjyoon-dev/vanilla-javascript-game/tree/master/tetris
